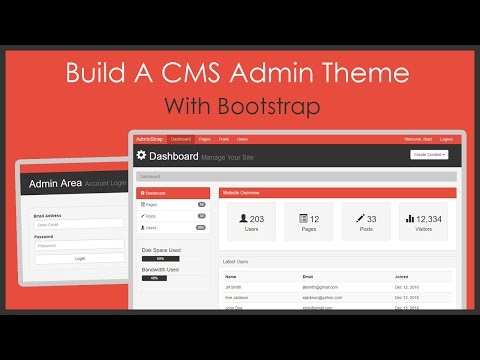
Hey guys, in this video, we're going to build a custom admin theme using Bootstrap. This theme will be used for a content management system (CMS) to manage website pages and blog posts. However, please note that this is just the front-end and does not have any functionality or use a server-side language. It is mainly for learning purposes and aimed at beginners. To start off, I recently released a beginner's crash course on Bootstrap, and this video is a follow-up to that. We will be using the skills learned in that course to create this theme. For back-end developers, don't worry, we will cover Node.js and other back-end programming languages in future videos. But for now, I wanted to focus on beginner and front-end developer content. Now, let's take a look at what we're going to build. It's not the most visually appealing dashboard you've ever seen, but it serves as a good example for beginners to get into Bootstrap. At the top, we have a navbar with four main parts: dashboard, pages, posts, and users. On the right side of the navbar, we have a welcome message and a logout button. Clicking on the logout button will redirect us to a plain HTML login page, although it lacks any back-end functionality. Clicking on the login button will simply redirect us back to the dashboard. Below the navbar, we have a heading area titled "Create Content" which includes a drop-down menu with options to add a page, add a post, or add a user. Further down, we have a breadcrumb navigation. We're using the grid system to create a sidebar. In the sidebar, we have a list group for pages, posts, and users, with icons from Bootstrap's glyphicon set. We also have badges displaying the number of users and posts. Moving on, we have progress bars...
Award-winning PDF software





Video instructions and help with filling out and completing Form 2220 Admin